
Introduction
As a startup, Dot Studio needed a strong foundation to build its digital presence. To ensure efficiency and consistency, we developed a scalable design system to serve as the backbone for our website and future digital products. By focusing on modular components, robust design tokens, and thorough documentation, the design system enables rapid development while maintaining visual and functional consistency.
Challenge
As a new company, Dot Studio needed to build its website quickly without sacrificing quality or scalability. Key challenges included:
- The need for a reusable system to streamline the website development process.
- Avoiding repetitive design work for future website updates and other digital products.
- Ensuring consistency across components to reflect the brand identity.
- Facilitating smooth collaboration between the design and development teams.
Solution
We created a comprehensive design system tailored to Dot Studio’s needs, focusing on rapid development and long-term scalability:
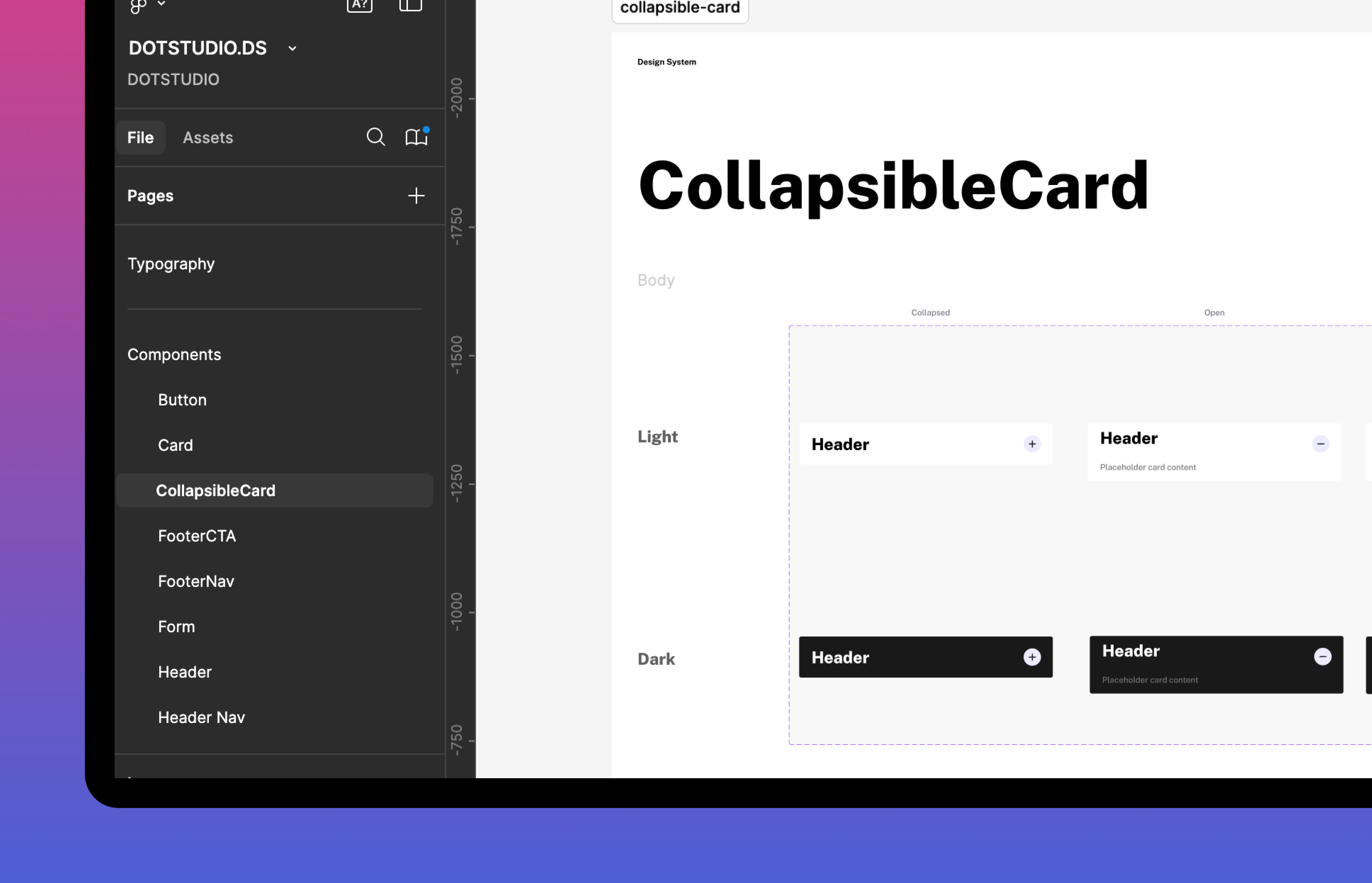
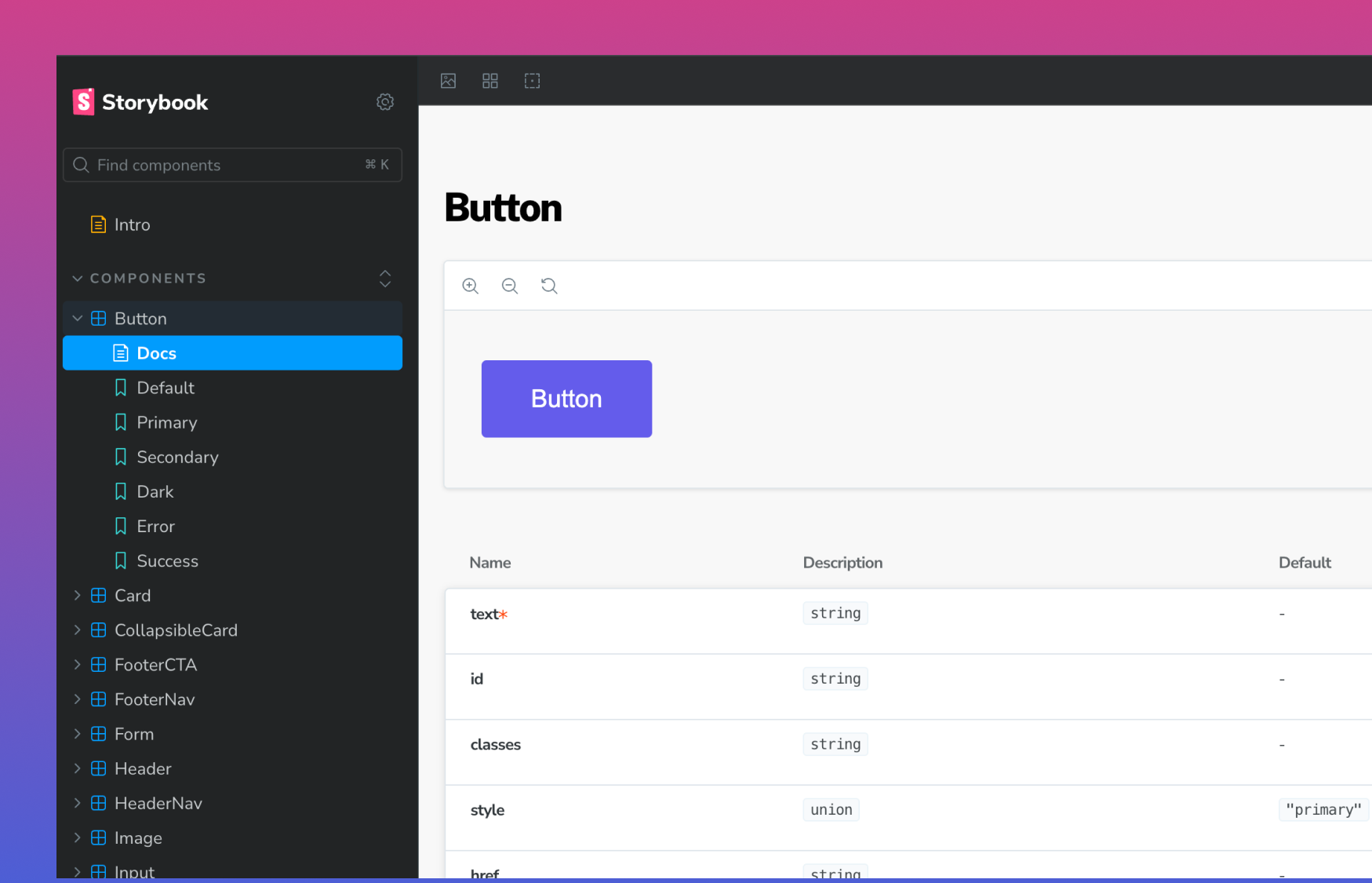
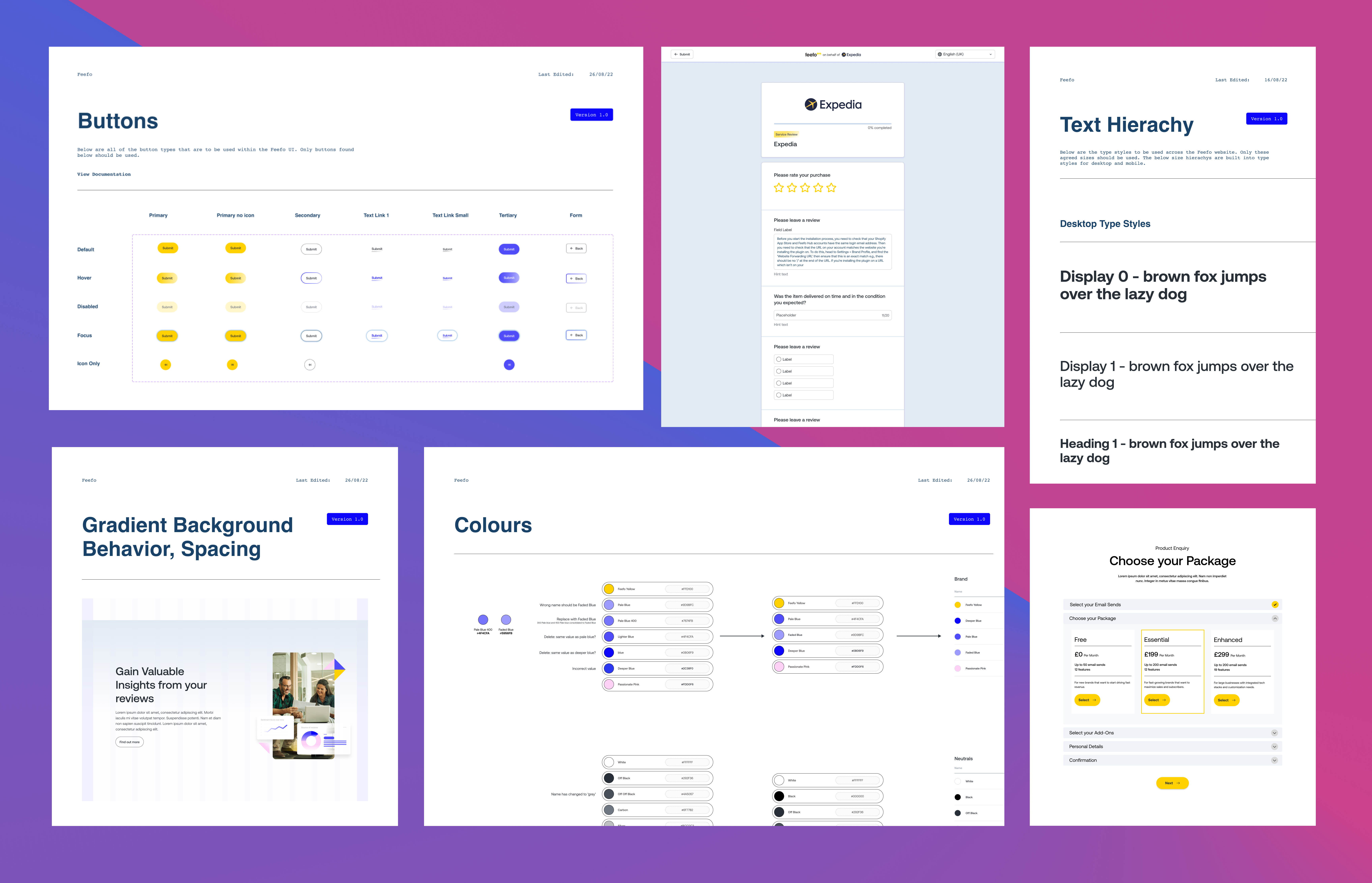
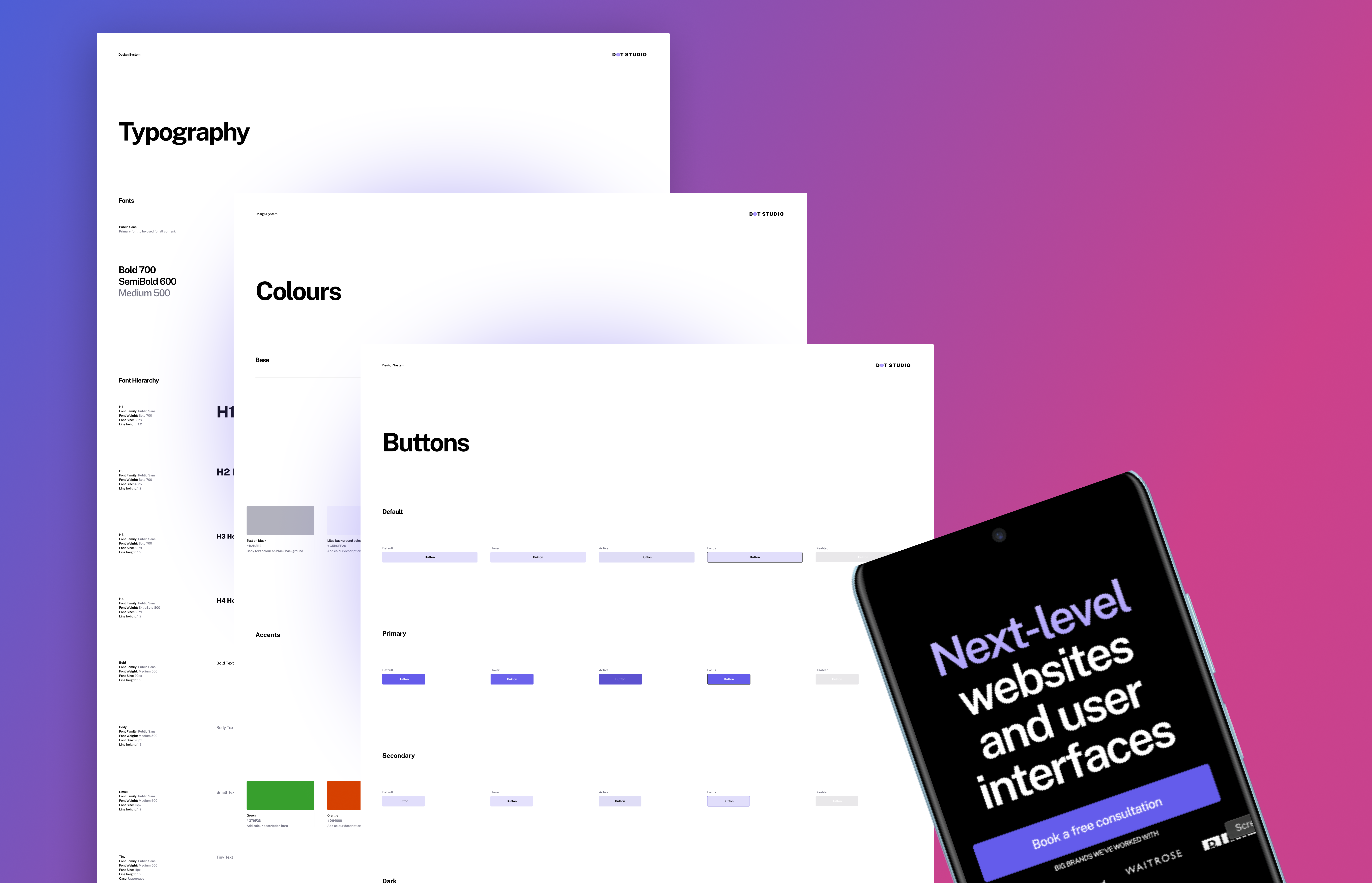
- Reusable Component Library: Designed a modular set of components in Figma, with coded counterparts built in Storybook.
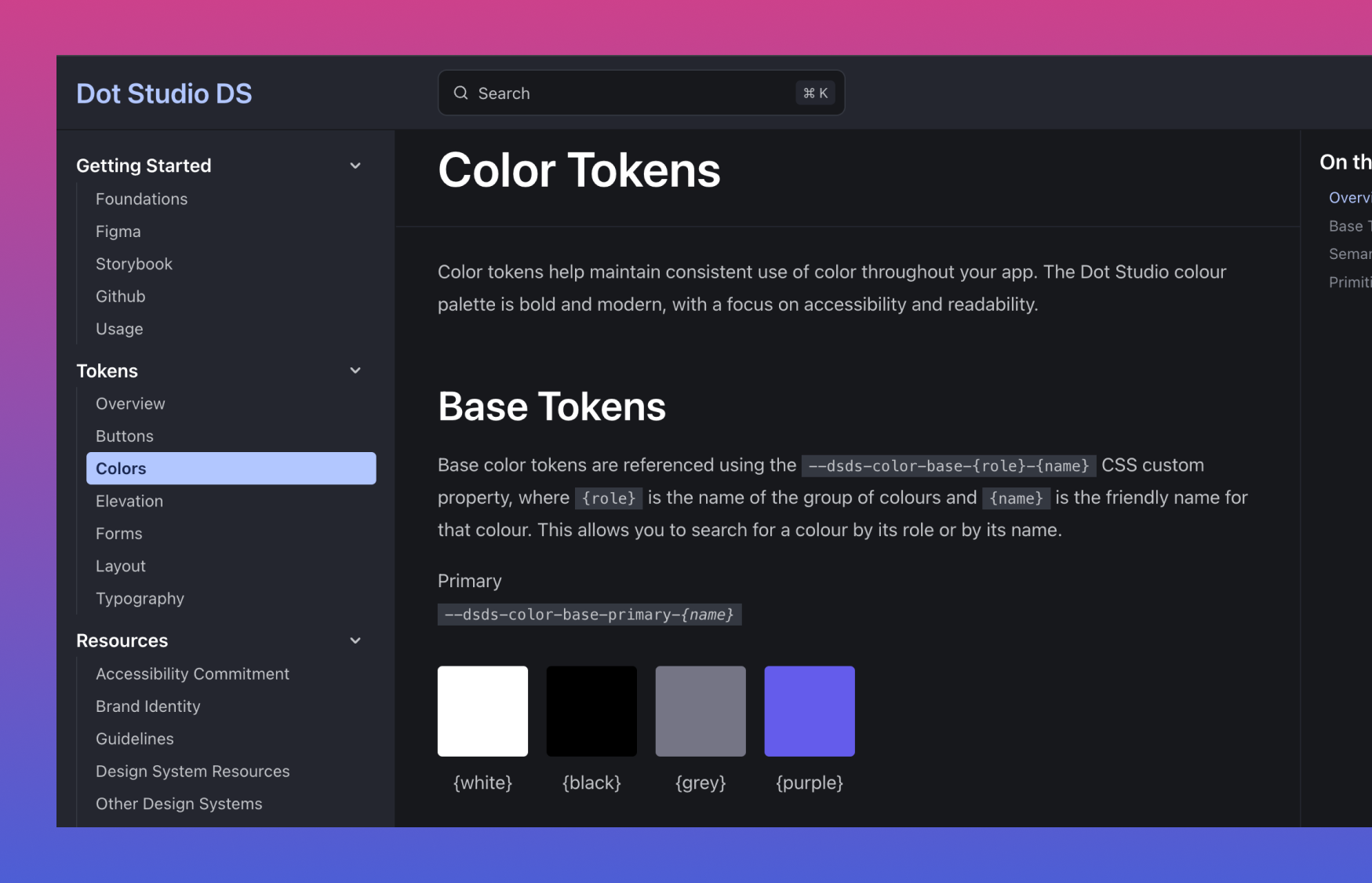
- Design Tokens: Established a token-based system for colours, typography, and spacing to maintain consistency and enable easy theme adjustments.
- Documentation: Developed clear guidelines to help team members quickly adopt and use the design system.
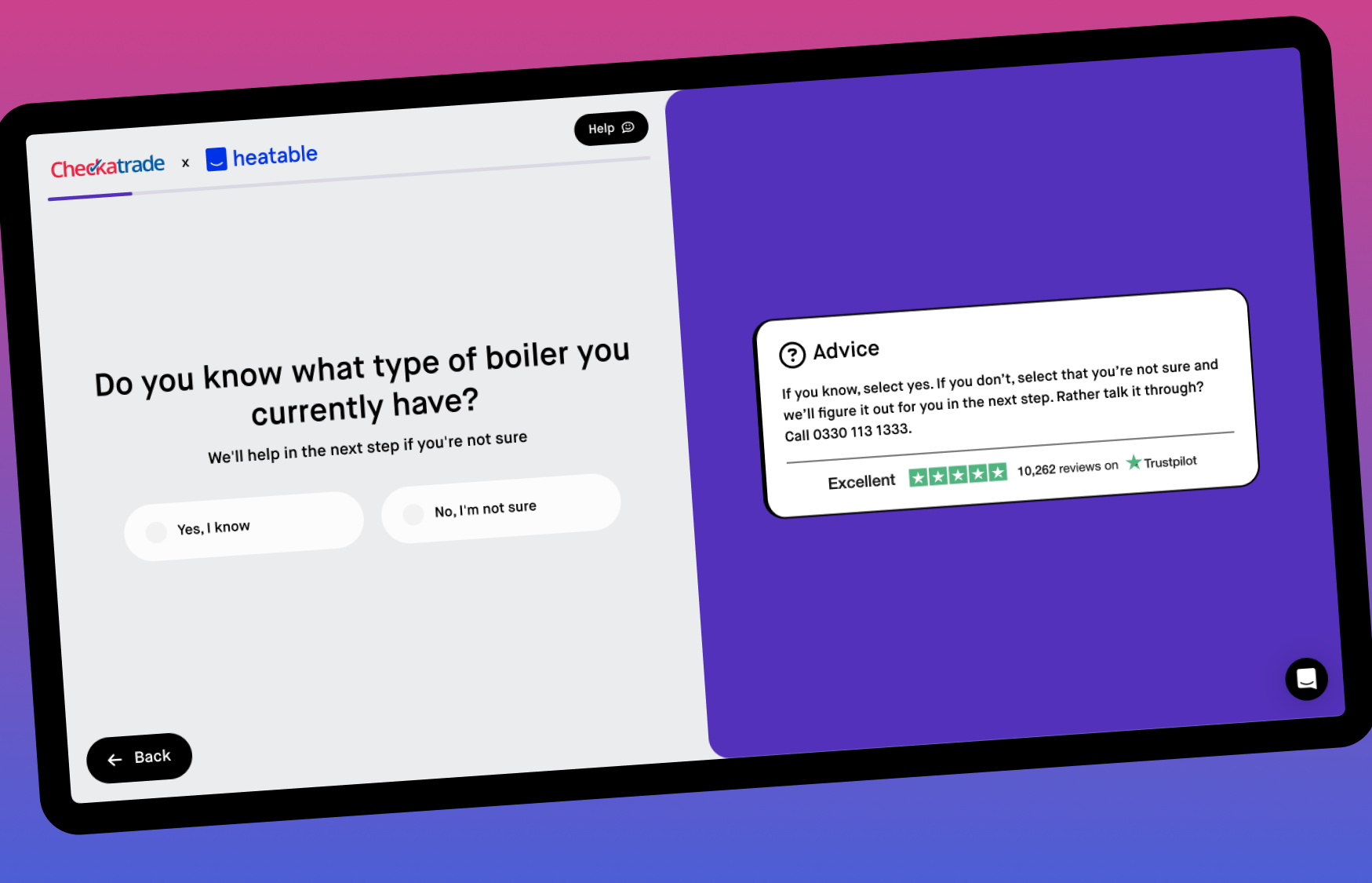
- Website Foundation: Utilised the design system to efficiently build Dot Studio’s website, ensuring reusability for future pages and features.
Process
Our process was structured to balance speed and quality while ensuring long-term scalability:
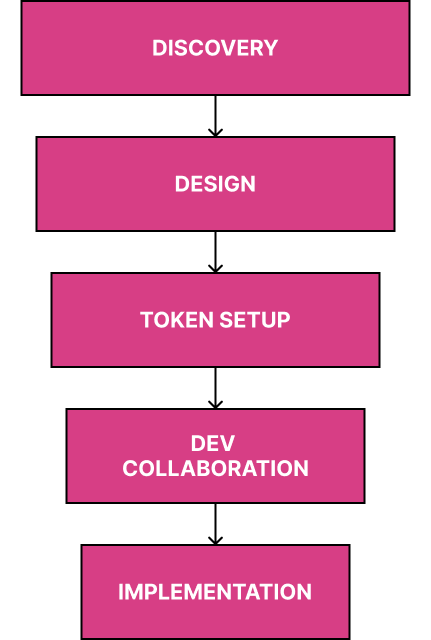
- Discovery: Identified key website requirements and audited common UI patterns needed for initial launch and future scalability.
- Design: Created core components with responsive variants, ensuring they catered to both desktop and mobile use cases.
- Token Setup: Developed a robust set of design tokens for consistent use across the website and future products.
- Development Collaboration: Partnered closely with engineers to translate designs into coded components within Storybook.
- Implementation: Used the design system to build the Dot Studio website, significantly reducing development time.

Impact & Results
The Dot Studio Design System enabled rapid website development while ensuring long-term benefits:
- Reduced development time by 50% for the website build compared to starting from scratch.
- Consistent user experience across all pages with reusable components.
- Improved collaboration between design and development teams, reducing back-and-forth communication.
- Future scalability: The system now serves as the foundation for upcoming products and marketing materials.
- Faster iteration cycles: New pages and features can be built quickly with existing components.
OKRs
- Objective: Build a scalable design system to accelerate website development and future product builds.
- Key Results:
- Reduce website development time by 40% — Achieved: 50% reduction
- Ensure 100% component reusability for future pages — Achieved
- Increase design-to-development handoff efficiency — Achieved: 45% faster
Gallery