
Introduction
Feefo’s digital products had grown over time, but without a unified design system, inconsistencies in design, slower development times, and fragmented collaboration became significant challenges. To address these issues, I led the redesign of their design system, focusing on improving component consistency, creating a robust set of design tokens, and collaborating closely with engineering to implement a scalable component library in Storybook.
Challenge
Feefo’s existing design system was outdated, lacked scalability, and led to inefficiencies in both design and development. Key challenges included:
- Inconsistent component designs across platforms.
- Lack of a structured naming convention for design tokens.
- Slow handoff process between design and engineering teams.
- Redundant development efforts due to missing or poorly documented components.
Solution
The solution involved a comprehensive overhaul of the existing design system with a focus on scalability, consistency, and usability for both designers and developers:
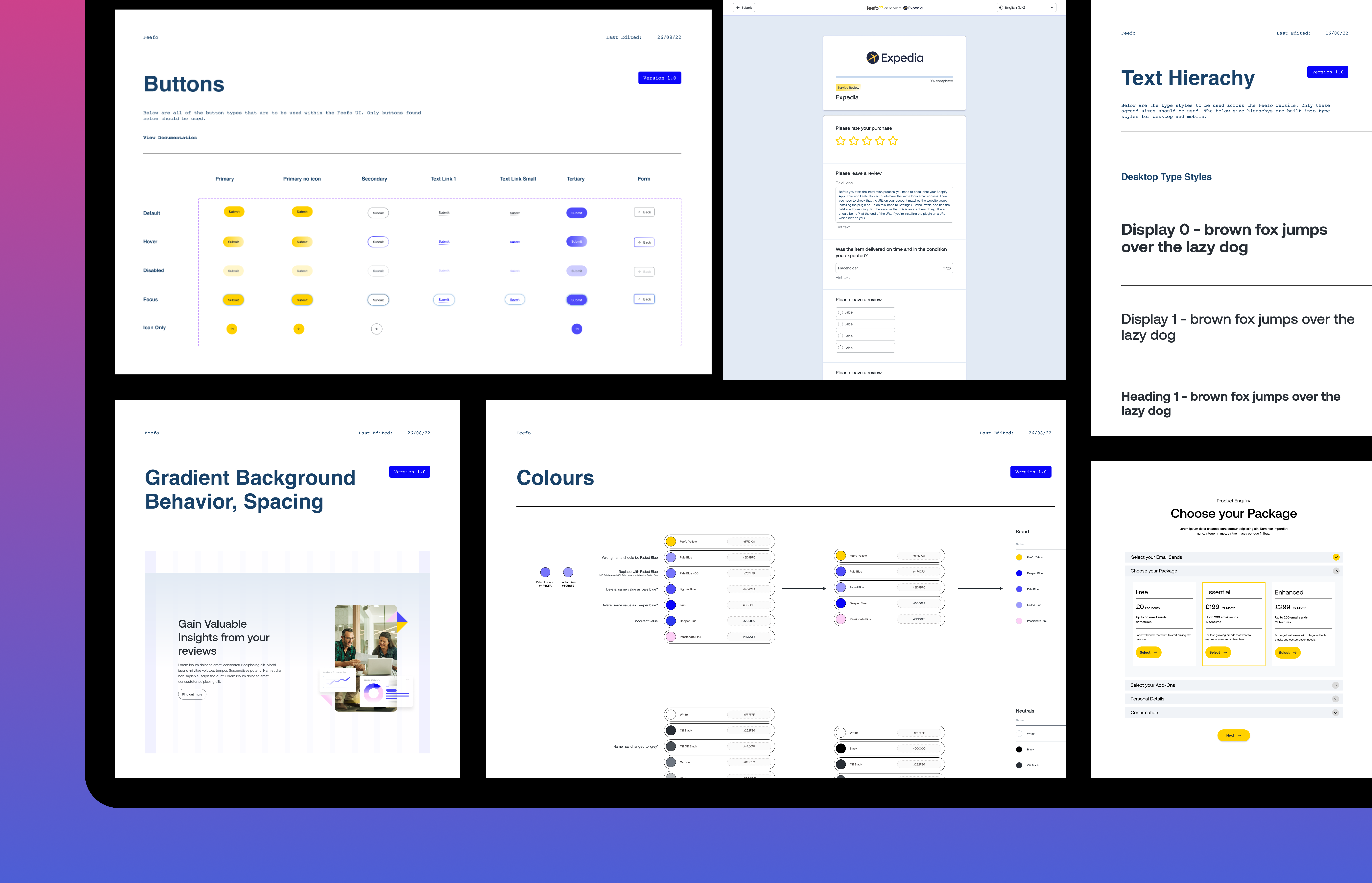
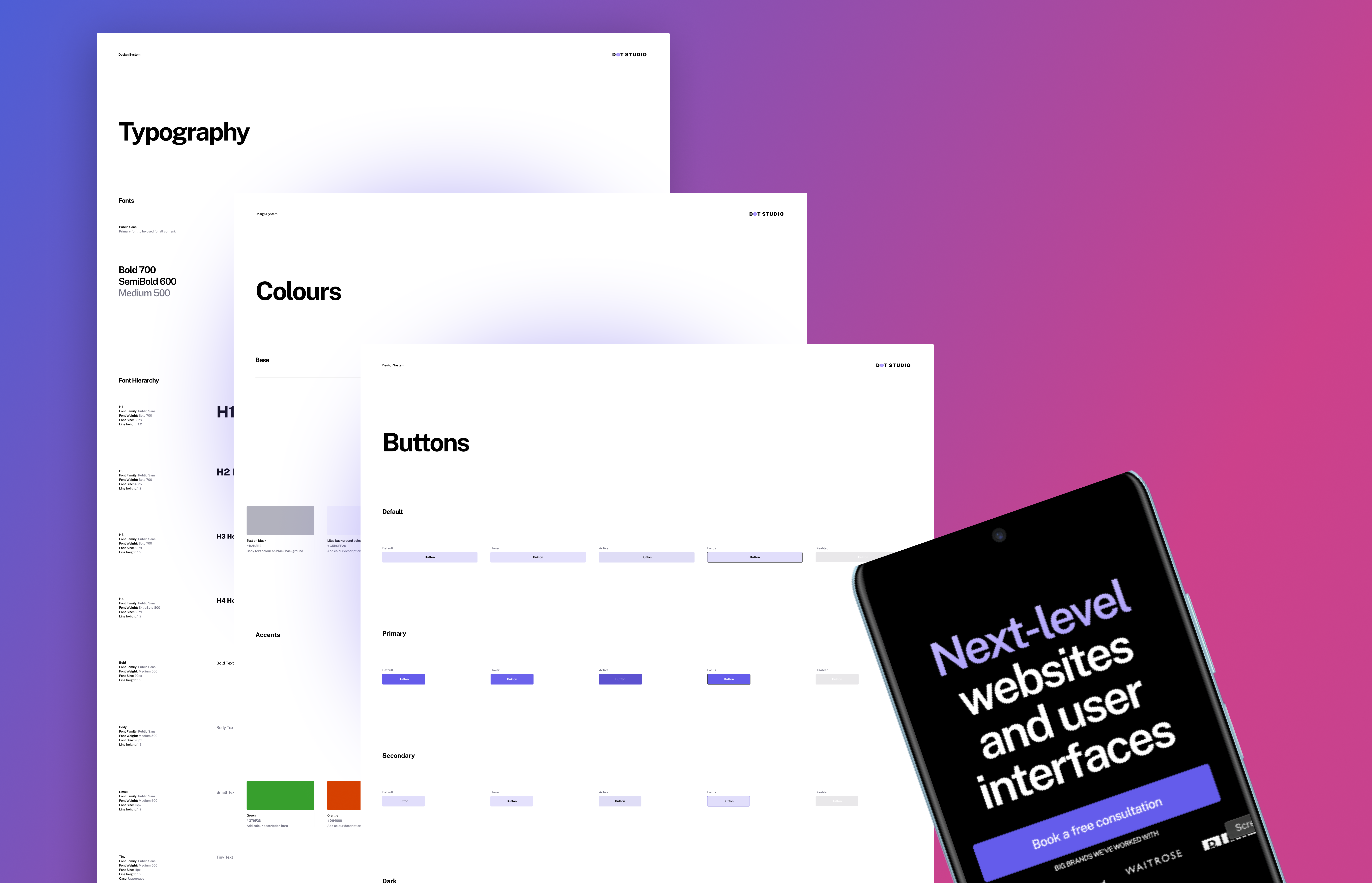
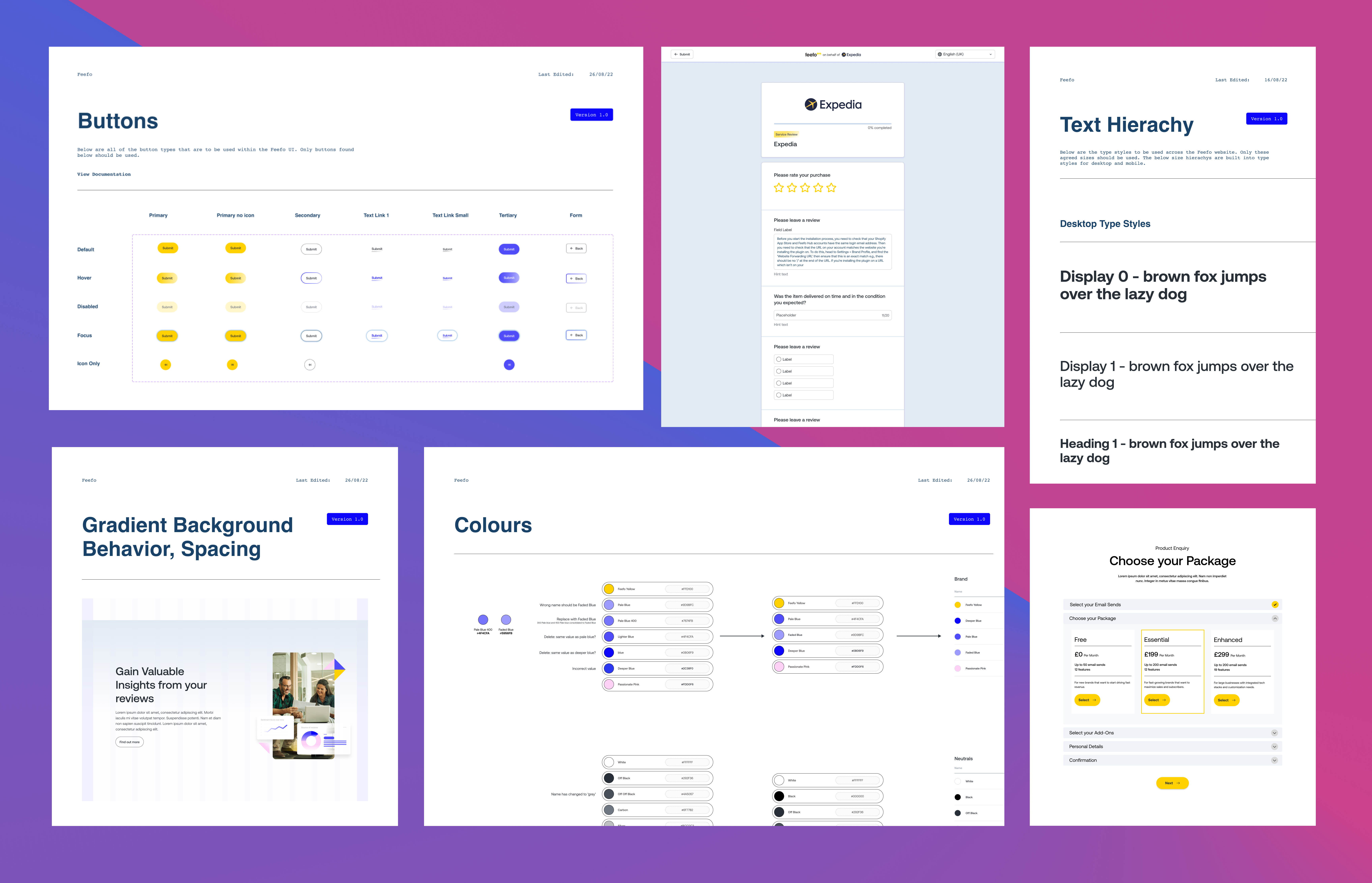
- Component Redesign: Audited and redesigned over 50 UI components with a focus on usability, accessibility, and visual consistency.
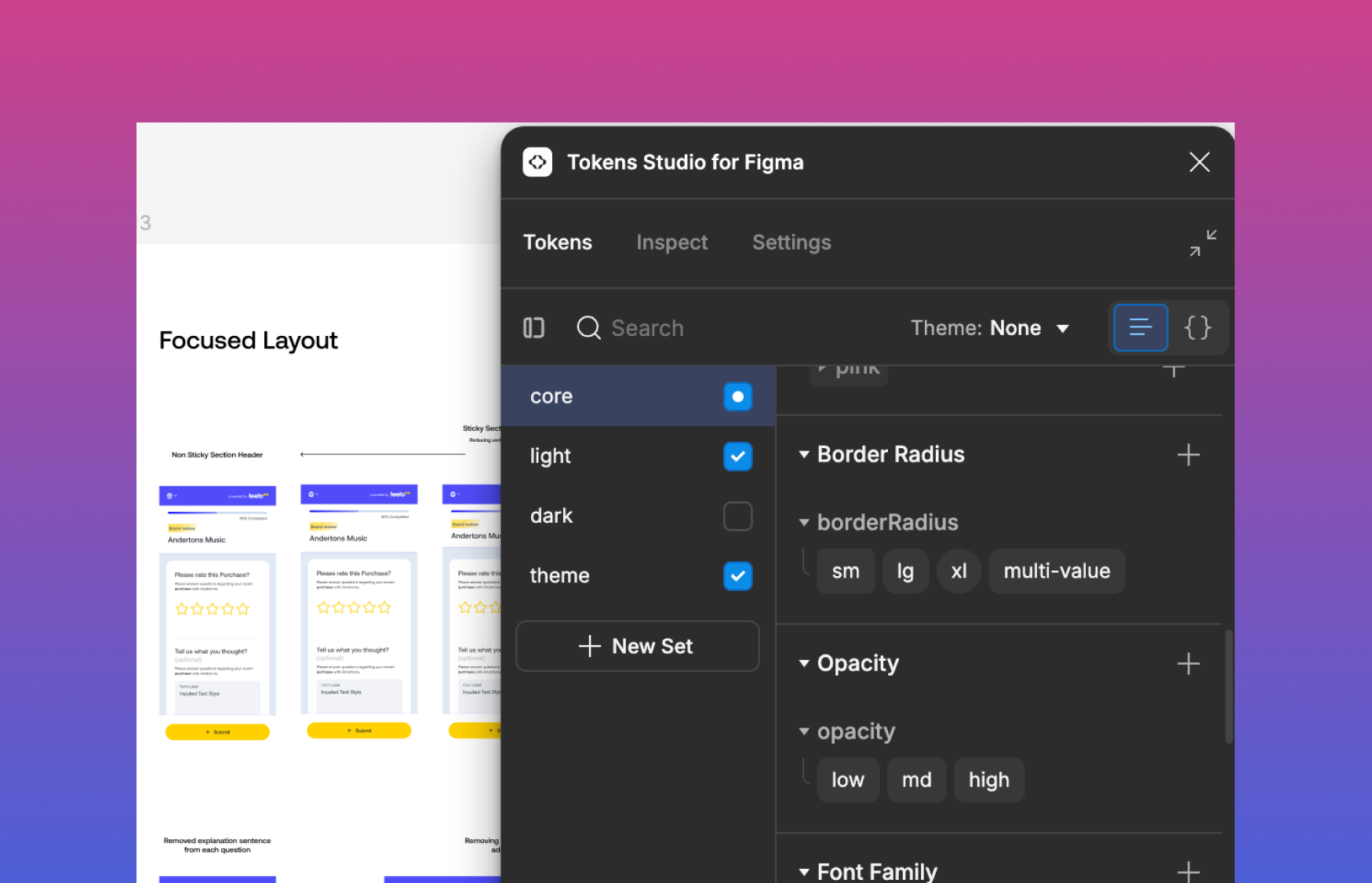
- Design Tokens: Established a robust set of design tokens to manage colours, typography, spacing, and elevations for easy theme management.
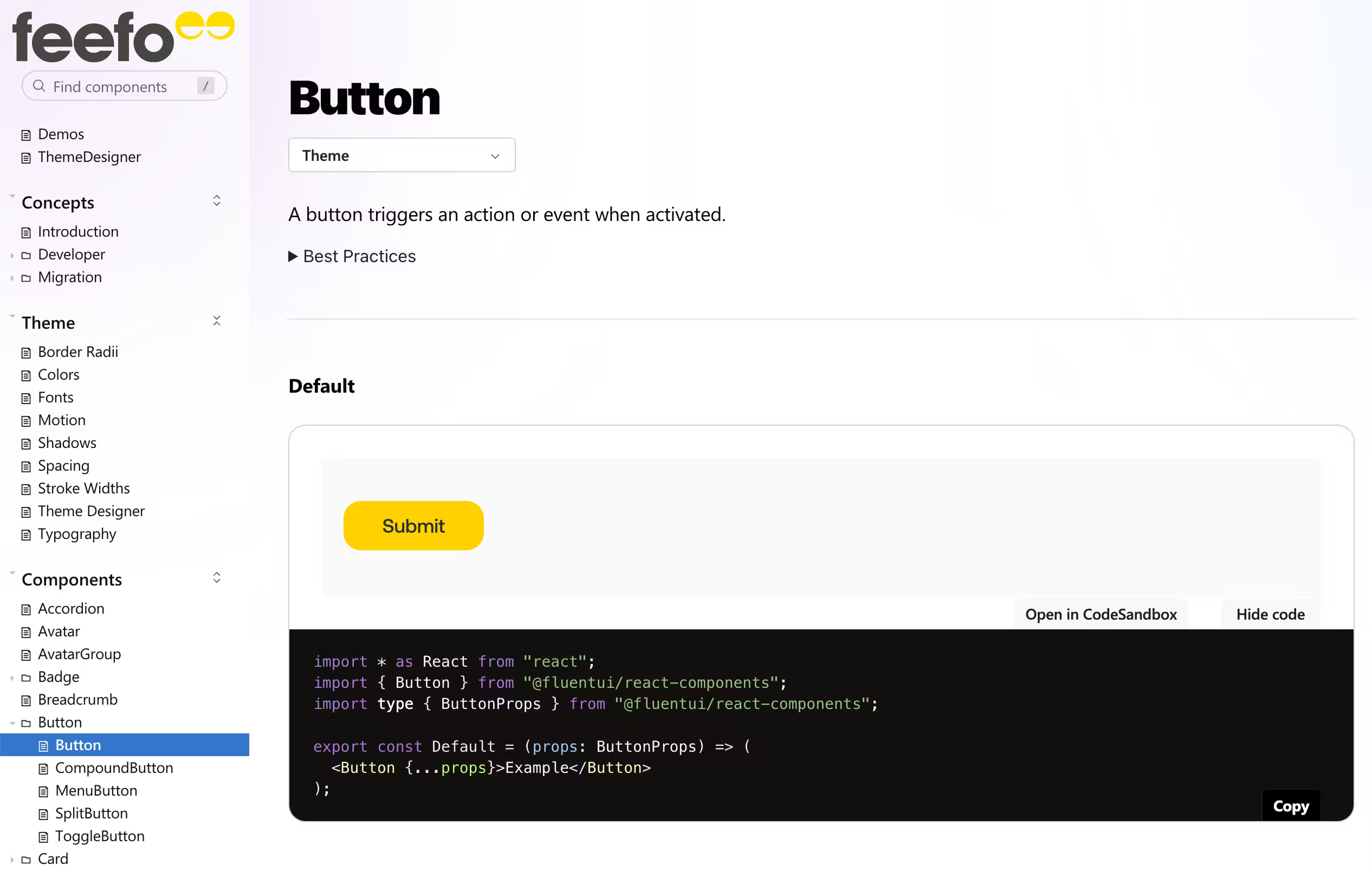
- Storybook Integration: Worked closely with engineering to build a comprehensive component library in Storybook, ensuring accurate implementation and documentation.
- Documentation: Created thorough documentation for designers and developers, hosted in Figma and utilising the Dev Mode functionality, to ensure ease of use and adoption.
Process
The redesign process was highly collaborative, iterative, and user-focused:
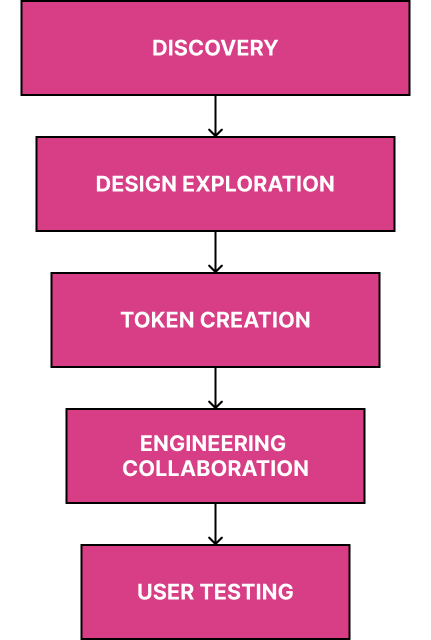
- Discovery: Conducted stakeholder interviews and audited the existing design assets to identify key areas for improvement.
- Design Exploration: Created new component designs in Figma with semantic naming conventions and responsive variants.
- Token Creation: Developed a scalable token system in Figma, mirrored in the codebase for consistency.
- Engineering Collaboration: Held weekly syncs with engineers to ensure alignment, validate designs, and review Storybook components.
- User Testing: Ran usability testing sessions with internal teams to ensure the components were intuitive and easy to implement.

Impact & Results
The new design system has significantly improved Feefo’s digital product development process:
- Faster Design and Development: Teams now design and build components 40% faster than before.
- Reduced Redundancy: Centralised components and documentation eliminated duplicate work.
- Improved Consistency: Achieved a 95% consistency rate across all digital platforms.
- Enhanced Collaboration: Designers and developers now have a single source of truth, improving handoff efficiency.
- Better Accessibility: All components meet WCAG 2.1 AA standards.
OKRs
- Objective: Redesign and implement a scalable design system to improve product development efficiency.
- Key Results:
- Reduce component development time by 30% — Achieved: 40% reduction
- Achieve design consistency across products — Achieved: 95% consistency
- Increase design system adoption among teams — Achieved: 100% adoption
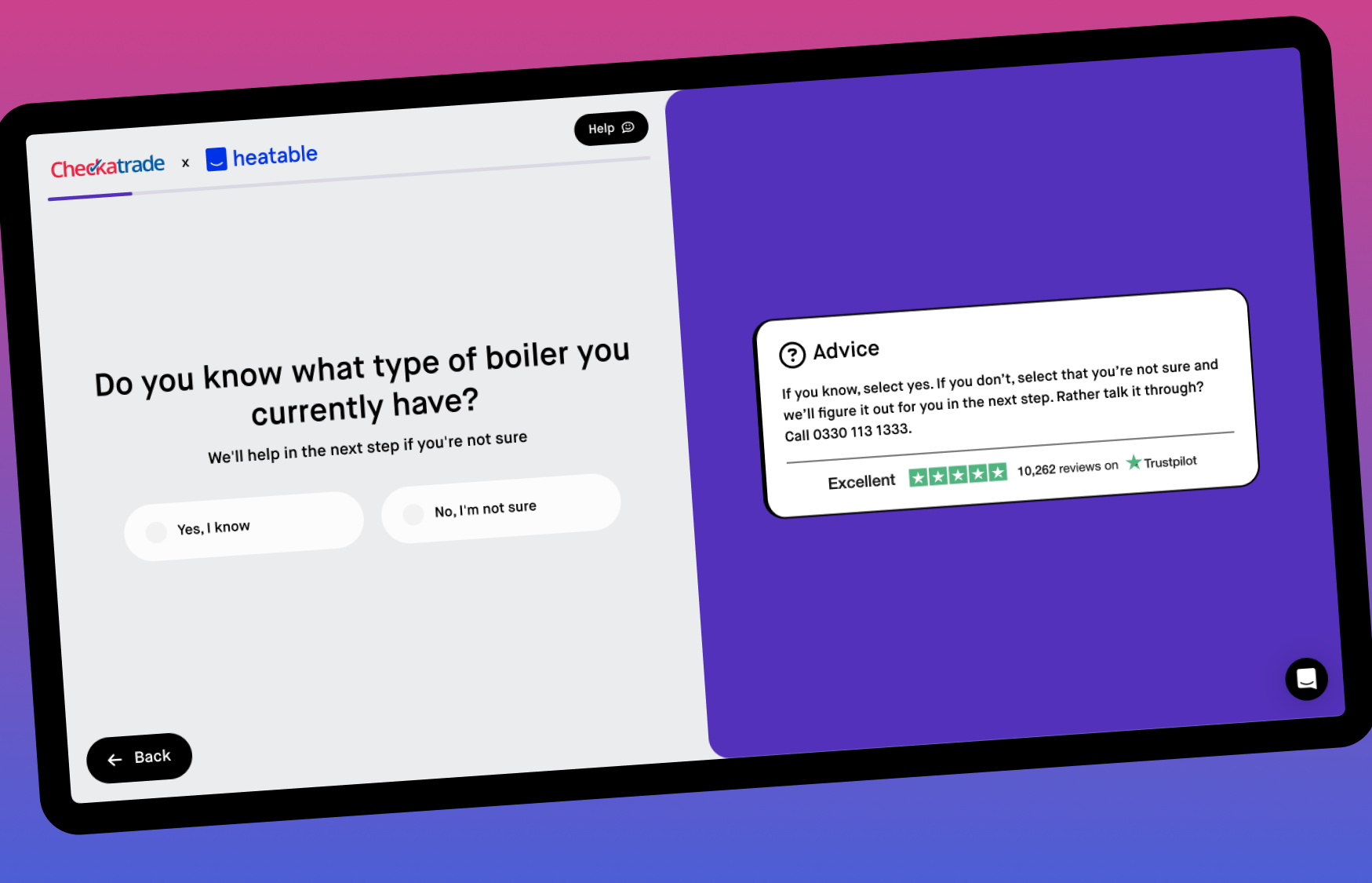
Gallery